

آیا تا به حال قصد بارگذاری فایل HTML در وردپرس را داشتهاید؟ گاهی برای ایجاد یک فایل نیاز به استفاده از آپلود فایل html در وردپرس داریم. اما معمولا پس از بارگذاری آن با خطای ۴۰۴ در وردپرس مواجه میشویم. در این مقاله میخواهیم روشی را بررسی کنیم تا بدون مشکل این فایل را آپلود و از آن استفاده کنیم.
آپلود فایل HTML در وردپرس
وردپرس یک سیستم مدیریت محتواست که با آن میتوان کاملا یک وبسایت داینامیک را ایجاد کرد و از همه مهمتر قابلیت افزودن و حذف برگه و صفحات را دارد و بسیار منعطف است. حتی برگههایی که میسازیم، میتوانند ظاهر و طراحی زیبایی را به خود اختصاص دهند. اما افرادی هستند که این صفحات را طراحی کرده و میخواهند آن را در وردپرس بارگذاری کنند.
زمانی که یک صفحه HTML را در سایت وردپرسی بارگذاری میکنید، با خطای ۴۰۴ مواجه میشوید. برای اینکار چه میتوان کرد؟
آموزش گام به گام بارگذاری فایل HTML در وردپرس
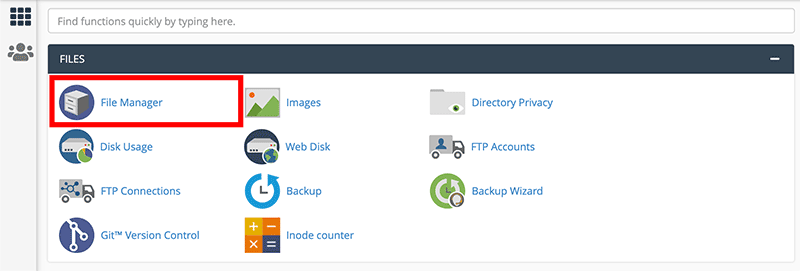
زمانی که میخواهید بارگذاری فایل HTML در وردپرس را انجام دهید، کاری که باید حتما انجام دهید این است که فایل index.html را به index.php تغییر نام دهید. سپس تمامی فایلهای مورد نظر خود مانند صفحات html، CSS و سایر پوشهها را داخل یک فایل فشرده قرار دهید. پس از آن به پنل هاست خود رفته و بر روی گزینه File Manager کلیک کنید.

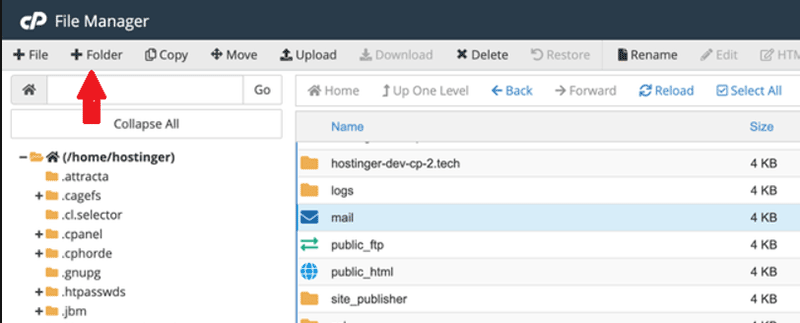
در این فولدر در بخش public_html موجود است که تمامی فایلها و فولدرهای وردپرس در آن موجود است. داخل آن بر روی افزودن فولدر کلیک کنید تا یک پوشه خالی ایجاد شود.

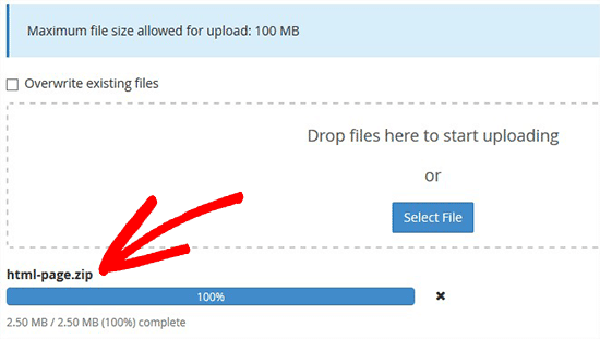
پس از کلیک بر روی آن پنجره پاپآپی برای ایجاد آن باز میشود. در آن میتوانید نام پوشه را مشخص کنید. پس از اینکه فولدر با موفقیت ایجاد شد، آن را باز کنید و بر روی دکمه بارگذاری کلیک کنید تا بتوانید فایل زیپ مورد نظر را آپلود نمایید.

پس از آن فایل فشرده مورد نظر را از حالت فشرده خارج کنید. مشخص کنید که فایل مورد نظر در کدام آدرس باید Extract شود و سپس بر روی دکمه Extract files کلیک کنید.
حال شما فایلهای خود را داخل پوشه مورد نظر مشاهده میکنید. سپس میتوانید به صفحه مورد نظر با توجه به نام فولدر مورد نظر در مرورگر مراجعه کنید (برای مثال yourwebsite.com/example). اگر وبسایت شما از امکان redirection استفاده نمیکند، ممکن است با خطای ۴۰۴ مواجه شوید. برای حل این مشکل به file manager رفته و فایل htaccess. را به حالت ویرایش درآورید، سپس قطعه کد زیر را در آن وارد کنید:
|
RewriteRule ^(.*)index.(php|html?)$ /$1 [R=301,NC,L] |
این قطعه کد امکان ریدایرکت به index.php را فراهم کرده و باعث میشود در مرورگر به نمایش درآید.
همچنین بخوانید: راهنمای قدمبهقدم انتقال وبسایت وردپرس از لوکالهاست به هاست بدون افزونه





