

افزونهی Wp Rocket یکی از بهترین افزونههای وردپرس محسوب میشود. این افزونهی تجاری با ایجاد کش (cache) قادر است سرعت وبسایتها را تا حد زیادی بهبود ببخشد. در این مقاله از سری مقالات آموزش وردپرس قصد داریم به آموزش Wp Rocket و انجام تنظیمات آن بپردازیم.
چه زمانی از افزونهی Wp Rocket وردپرس استفاده نماییم؟
حفظ سرعت مناسب وبسایت یکی از مهمترین مسائل مدیریت وبسایت به شمار میآید. همانطور که در مقالهی روشهای افزایش سرعت سایت بررسی کردیم، سرعت وبسایتها تابع عوامل بسیار زیادی هستند. یکی از روشهای مناسب جهت افزایش سرعت سایت استفاده از عمل کش (cache) است.
به کمک این افزونه میتوانید سرعت سایت خود را تا حد زیادی افزایش دهید و نتیجهی آن شگفت زده شوید!
Cache چیست؟
زمانی که شما کش را فعال میکنید یک نسخهی Html از وبسایت شما در هاست ذخیره میشود. هر زمان که کاربری به وبسایت شما مراجعه میکند این نسخهی html به او نمایش داده میشود.
حتماً میپرسید این عمل چه فایدهای دارد؟! باید بگویم برای نمایش هر صفحه از وبسایت شما باید دهها دستور مختلف پردازش شوند، اطلاعات از دیتابیس دریافت شوند و خلاصه اینکه اعمال زیادی انجام میگیرد تا صفحهی وب سایت شما بارگذاری شود.
اجرای این پروسه زمانبر است. برای کوتاه کردن آن یکبار این عمل اجرا میشود و نتیجهی این اجرا به صورت فایل ساده ذخیره میشود و به سایر کاربران نمایش داده میشود. به همین راحتی!
خب اگر شما هم به استفاده از کش در وبسایتتان مشتاق شدهاید به سراغ آموزش کار با این افزونه برویم.
آموزش Wp Rocket
برای شروع آموزش Wp Rocket لازم است این افزونه را از مارکتهای معتبر تهیه نمایید زیرا این افزونه رایگان نیست. سپس مانند سایر افزونهها، از پنل وردپرس بخش افزودن افزونه، آن را نصب و فعال نمایید.
تنظیمات افزونهی راکت فارسی
اگر از افزونهی فارسی راکت استفاده میکنید، مراحل تنظیمات افزونه با نسخهی انگلیسی آن هیچ فرقی ندارد و فقط عناوین به فارسی ترجمه شدهاند. ما دراین مقاله سعی میکنیم علاوه بر عناوین انگلیسی، عناوین فارسی هم ذکر کنیم تا همهی کاربران بتوانند از این آموزش استفاده کنند. بنابراین کافیست تنظیمات را طبق تصاویر و دستورات پیش ببرید.
نحوهی انجام تنظیمات افزونهی Wp Rocket
برای شروع کار با این افزونه کافی است از بخش تنظیمات -> Wp Rocket وارد پنل تنظیمات این افزونه شوید.
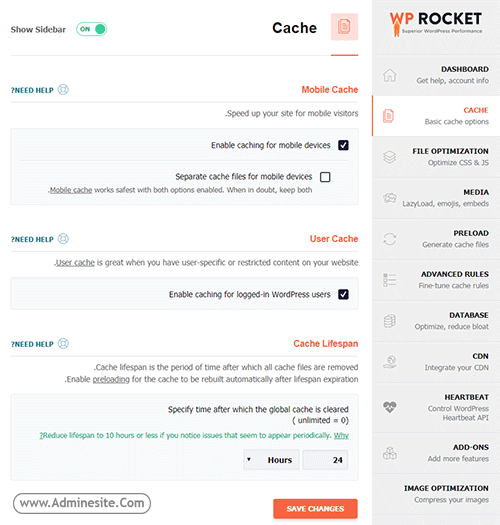
از منوی عمودی سمت راست این افزونه وارد بخش cache شوید. این قسمت اولین بخشی است که نیاز به تنظیم دارد.
هشدار: حتماً قبل از انجام تنظیمات افزونه یک backup کامل از سایت خود تهیه کنید.
تنظیمات بخش کش (cache)
در اولین بخش از آموزش Wp Rocket به سراغ بخش کش میرویم.

Mobile cache (کش موبایل): از این بخش می توانید کش را برای موبایل فعال نمایید. اگر بخش Separate cache files را نیز فعال کنید یک فایل کش مجزا برای موبایل تهیه میشود. پیشنهاد میکنم گزینهی اول را فعال کنید تا برای کاربرانی که با موبایل از سایت شما بازدید میکنند، هم از کش استفاده شود.
User cache (کش کاربران): اگر در وبسایت شما بخش ورود و عضویت کاربران فعال است و کاربرانی را به عضویت گرفتهاید، با فعالسازی این بخش کش را برای این کاربران هم فعال کنید.
SSL Cache: اگر وبسایت شما دارای گواهینامهی SSL است و از //:https استفاده میکند این گزینه را فعال کنید.
Cache Lifespan (طول عمر کش): این پارامتر زمان حذف اتوماتیک کش را تعیین میکنید. بهتر است این عدد را روی ۲۴ ساعت قرار دهید. هرگز از زمانهای طولانی استفاده نکنید!
بعد از تغییرات save change
یا همان ذخیره تغییرات را بزنید.
تنظیمات بخش File Optimization (بهینه سازی فایل)
۱- Basic Settings (تنظیمات اولیه)

HTML Minify (فشرده سازی html): با استفاده از این بخش میتوانید فایلهای Html وبسایت را فشرده یا به اصطلاح minify کنید. با فعالسازی آن، فواصل خالی بین کدها، کامنت ها و.. از بین میرود تا فایل کم حجم تر شود.
Combine Google Fonts files (ترکیب فایلهای فونت گوگل): اگر در سایت از فونت گوگل استفاده کردهاید، فایلهای مربوطه با ادغام میشوند.
Remove query strings (حذف رشتههای کوئری): این گزینه را فعال کنید تا کوئریهای مربوط به ورژن فایلها حذف شوند.
کم شدن حجم فایلهای قالب به افزایش سرعت سایت کمک
خواهد کرد.
۲- CSS Files (فایلهای CSS)
Minify CSS files (کم کردن فایلهای CSS): با فعال سازی آن فایل های CSS هم مانند حالت قبلی فشرده خواهند شد.
Combine CSS files (ترکیب فایلهای CSS) : با فعالسازی این گزینهی فایلهای CSS موجود در قالب همگی با هم ادغام میشوند.
توجه: همانطور که افزونه هشدار میدهد، اگر بعد از فعالسازی این گزینه در سایت خطایی مشاهده کردید کافی است این گزینه را غیر فعال کنید.
Excluded CSS Files (حذف فایلهای CSS):در باکسی که تحت عنوان حذف فایلهای CSS می توانید آدرس فایل های css را وارد کنید که تمایل دارید فرآیند فشرده سازی و ادغام برای آنها اعمال نشود.
Optimize CSS delivery (بهینه سازی تحویل CSS): به بحث render-blocking میپردازد. اگر این بخش را فعال کنید ابتدا صفحه وب بارگذاری خواهد شد سپس استایلهای css اعمال میشوند. بهتر است به جهت جلوگیری از بهم ریختن استایل صفحات این بخش را فعال نکنید.
۳- JavaScript Files (فایلهای جاوا اسکریپت)
این بخش هم درست مانند بخش قبل است. دارای ۳ گزینه برای فشردهسازی، ادغام و بارگذاری با تاخیر فایلهای جاوا اسکریپت است.
در باکس مربوط به Excluded JavaScript Files (حذف فایلهای جاوا اسکریپت) میتوانید آدرس فایلهایی را وارد نمایید که تشخیص میدهید بهتر است فشرده نشوند.
با فعالسازی گزینهی سوم که مربوط به بارگذاری معوق جاوااسکریپت است، موردی تحت عنوان safe mode (حالت امن) نیز ظاهر میشود که به جهت بارگذاری ایمن تکه کدهای jquery به وجود آمده است.
هر ۴ گزینه را فعال کنید و دکمهی ذخیره تغییرات را بزنید اما قبل از
رفتن به مرحلهی بعد حتماً از به وجود نیامدن مشکل در سایت مطمئن شوید.
توجه: بعد از ذخیرهی تنظیمات بخش File Optimization حتماً از قسمت نوار بالای سایت، بخش wp rocket گزینهی clear cache را بزنید. سپس به صفحهی سایت مراجعه کنید و صفحه را refresh نمایید. اگر ظاهر وبسایت دچار به هم ریختگی بود بخشهای مربوط به css و javascript را غیر فعال نمایید.
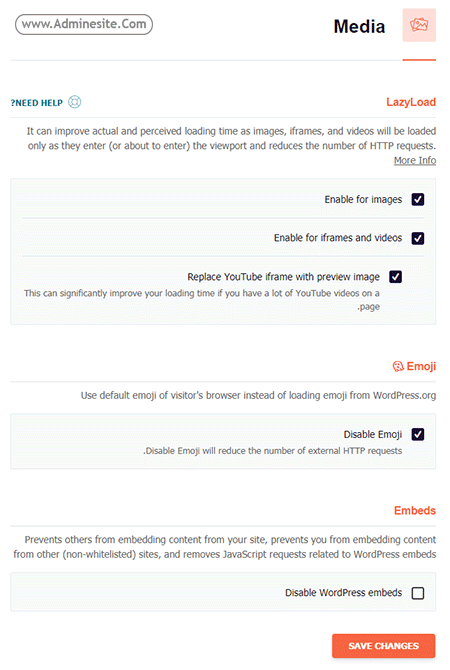
تنظیمات بخش Media

LazyLoad (بارگذاری تنبل): به اصلاح LazyLoad به حالتی گفته میشود که تصاویر با اسکرول کردن کاربر بارگذاری شوند. به زبان سادهتر، همهی تصاویر به یک باره بارگذاری نمیشوند بلکه فقط تصاویر مربوط به هر بخش از صفحه که در دید کاربر است load میشوند. فعالسازی این بخش به افزایش سرعت سایت کمک چشمگیری خواهد کرد به خصوص برای وبسایتهایی که از تصاویر زیادی استفاده کردهاند!
Emoji: به جای اینکه ایموجی (شکلک) استفاده شده در وبسایت را از سایت وردپرس دریافت کند، شکلکهای پیشفرض مرورگر کاربر را نمایش می دهد که موجب کاهش ارسال درخواستهای http میشود.
Embeds: قابلتی به نام embed در وردپرس موجود است که به شما امکان می دهد با قرار دادن آدرس یک فایل مثلا یک ویدیو از وبسایت آپارات، آن را در وبسایت خودتان نمایش دهید. این بخش از افزونهی Wp rocket قادر است (در صورت تمایل شما!) embed وردپرس را غیرفعال کند. بهتر است این بخش را فعال نکنید.
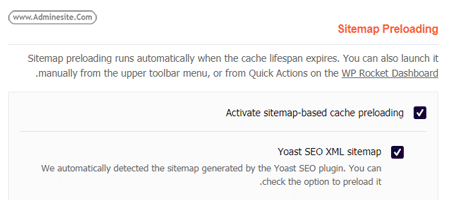
تنظیمات بخش Preload (پیش بارگذاری)
Preload: با فعالسازی آن به فایل SiteMap یا همان نقشهی سایت شما میرود و به صورت خودکار پستهای جدید را پیدا کرده و کش میکند.

Preload bot را در حالت اتوماتیک قرار دهید تا این عمل به صورت خودکار انجام شود.
Prefetch DNS Requests: این گزینه صفحات خارجی را از روی آدرسی که شما در باکس وارد میکنید، پیش بارگذاری میکند.
تنظیمات بخش Advanced Rules (قوانین پیشرفته)
این بخش به تنظیمات خاصی احتیاج ندارد. فقط کافیست در هر بخش مشخص کنید که چه چیزی کش نشود!
Never Cache URL: آدرس صفحاتی که نباید کش شوند را وارد کنید.
Never Cache Cookies: آیدی کوکیهایی را وارد کنید که تمایل به کش شدن آنها ندارید.
agent :Never Cache User Agentsهایی که تمایل به کش ندارید.
Always Purge URL: آدرسهایی که تمایل دارید مداوم کش آنها پاک شوند.
Cache Query String: درخواستهایی(query) که باید به اجبار کش شوند.
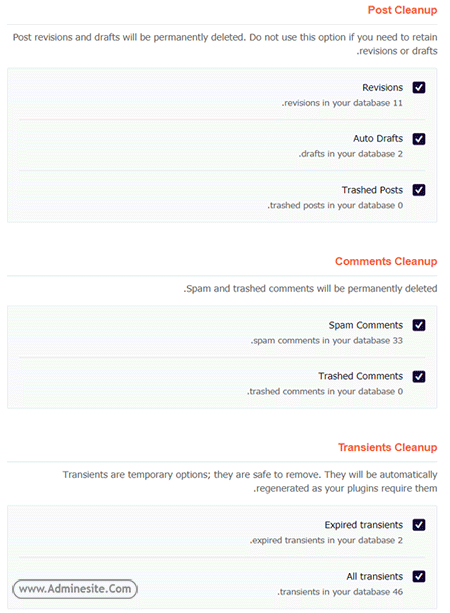
تنظیمات بخش database (پایگاه داده)

Post Cleanup (پاکسازی پست): این گزینه برای پاک کردن بازبینی و پیشنویس خودکار نوشتهها و همچنین نوشتههای حذف شده است. اگر به نوشتههای زبالهدان و پیشنویسهای ذخیرهشده به صورت خودکار، احتیاجی ندارید هر سه گزینه را بزنید.
Comments Cleanup (پاکسازی نظرات): این بخش برای پاک کردن نظرات اسپم یا حذف شده است که در دیتابیس باقی مانده. بهتر است برای کم کردن حجم دیتابیس این دو گزینه را نیز فعال کنید.
Transients Cleanup (پاکسازی ترانزیتها): این گزینه را نیز فعال کنید تا ترانزیتها( دادههای کش شده با نام و زمانبندی خاص در دیتابیس) هم پاکسازی شوند.
بدون نیاز به نصب افزونهی دیگر، با فعالسازی این آیتم، افزونهی Wp Rocket جداول دیتابیس را بهینه میکند.
Automatic cleanup: در این گزینه شما میتوانید یک برنامه برای پاکسازی مداوم جداول دیتابیس تنظیم کنید. بازهی زمانی مناسب برای پاک سازی دیتا بیس برحسب میزان فعالیت سایت تعیین میشود.

توجه: حتماً برنامه به گونهای باشد که قبل از پاکسازی دیتابیس یک backup از آن گرفته شود.
تنظیمات بخش CDN(شبکهی تحویل محتوا)
اگر وبسایت شما از CDN استفاده میکند میتوانید وارد این بخش شده و بعد از فعالسازی، مشخص کنید چه اطلاعاتی از CDN و چه اطلاعاتی مستقیم از سرور شما دریافت شود.
تنظیمات بخش Heartbeat
در این بخش ارتباط زندهی بین سرور و مرورگر کنترل میشود. برای مثال ذخیرهی اتومات و مداوم پستها حین نوشتن آن.
از این بخش میتوانید برای این فعالیتها محدودیت قرار دهید یا آنها را متوقف کنید. البته بهتر است اجازه دهید کار طبق روال عادی انجام شود و از این بخش عبور کنید.
تنظیمات بخش Add-ons
این قسمت برای بهبود عملکرد کش مرورگر برای ابزارهایی مثل آنالیتیکس، cloudflare و.. قرار داده شده است که درحالت عادی نیاز چندانی به فعالسازی آن نیست.
تنظیمات بخش Image Optimization (بهینه سازی تصویر)
در قسمت بهینهسازی تصاویر افزونهی دیگری برای بهینهسازی عکسها پیشنهاد داده شده است که در صورت نصب تصاویر سایت بدون افت کیفیت فشرده میشوند تا سرعت وبسایت افزایش یابد. اگر از افزونههای دیگری استفاده میکنید، مثل افزونهی WP Smush که در مقالهی بهترین افزونههای وردپرس معرفی شد، دیگر احتیاجی به نصب افزونهی جدید نیست.
بخش tools
این بخش امکان دریافت backup از تنظیمات این افزونه را برای شما مهیا میسازد. با تهیه بک آپ میتوانید بعد از نصب افزونه (مثلاً در یک وب سایت جدید) بدون نیاز به انجام مراحل تنظیمات فقط فایل را از بخش import وارد کنید تا تمامی تنظیمات اعمال شوند.


